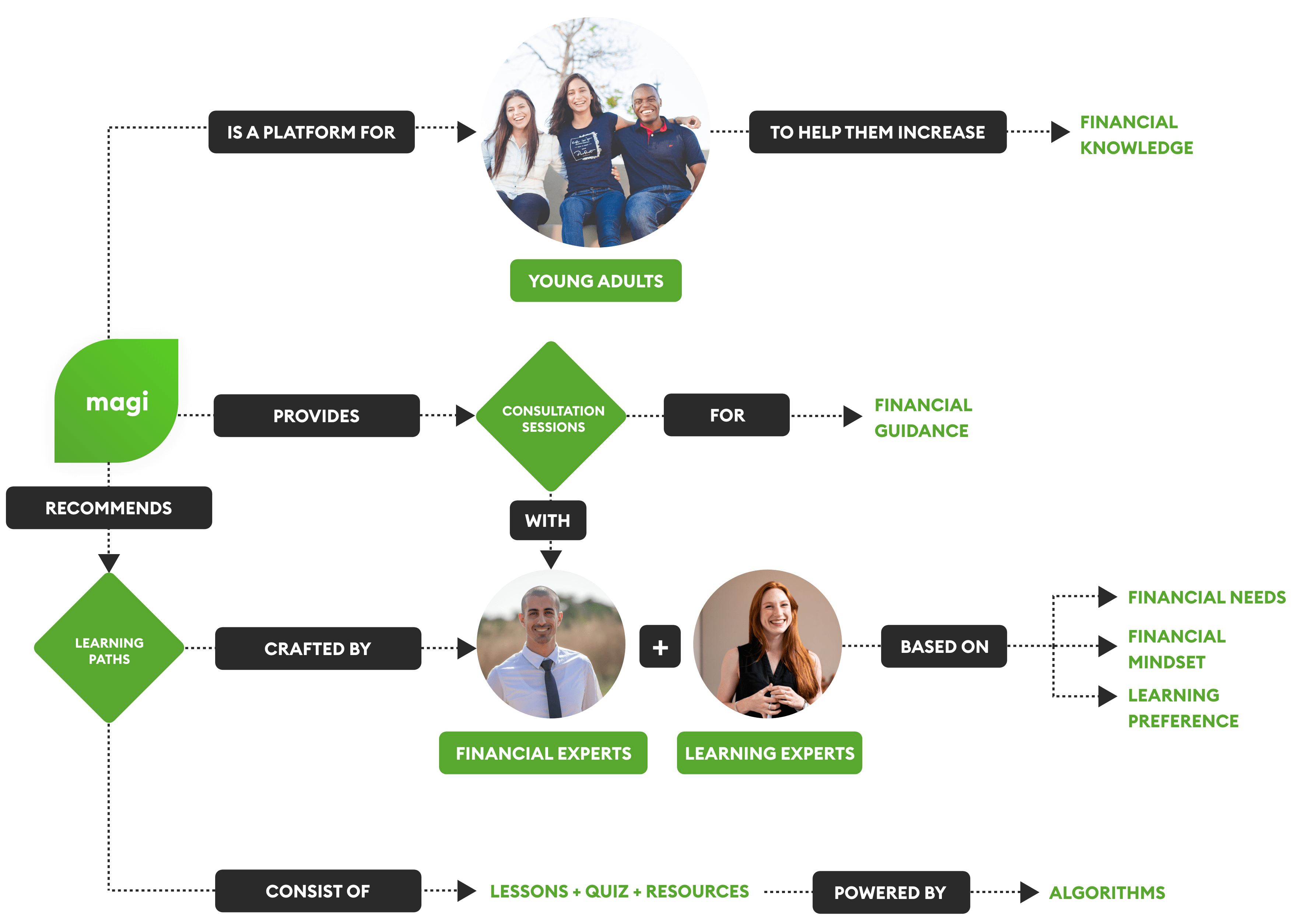
Magi is a learning platform for young adults that delivers personalized financial literacy in a bite sized format.
Financial literacy skills have declined for all Americans in the past decade. The reality is that most millennials struggle with money because they were never taught how to manage it.
As an international student and recent immigrant myself, there are many financial skills that are new to me in this country and I could empathize with this problem firsthand. For my capstone project, I decided to dive deeper into this problem to reimagine the way financial literacy is delivered to young adults.
My Role
I was involved in the end-to-end process of research, strategy, ideation, wireframing, prototyping, and usability testing. Using a variety of strategic design and creative thinking methods, I proposed the platform based on extensive research considering all the stakeholders in the education and financial service sectors while developing concepts that are user-driven.
Duration
12 weeks -
Sept to Dec 2020
Context
Capstone project -
MDes Interaction Design Program at the California College of the Arts.
Advisors
Neil Torrefiel
Federico Villa
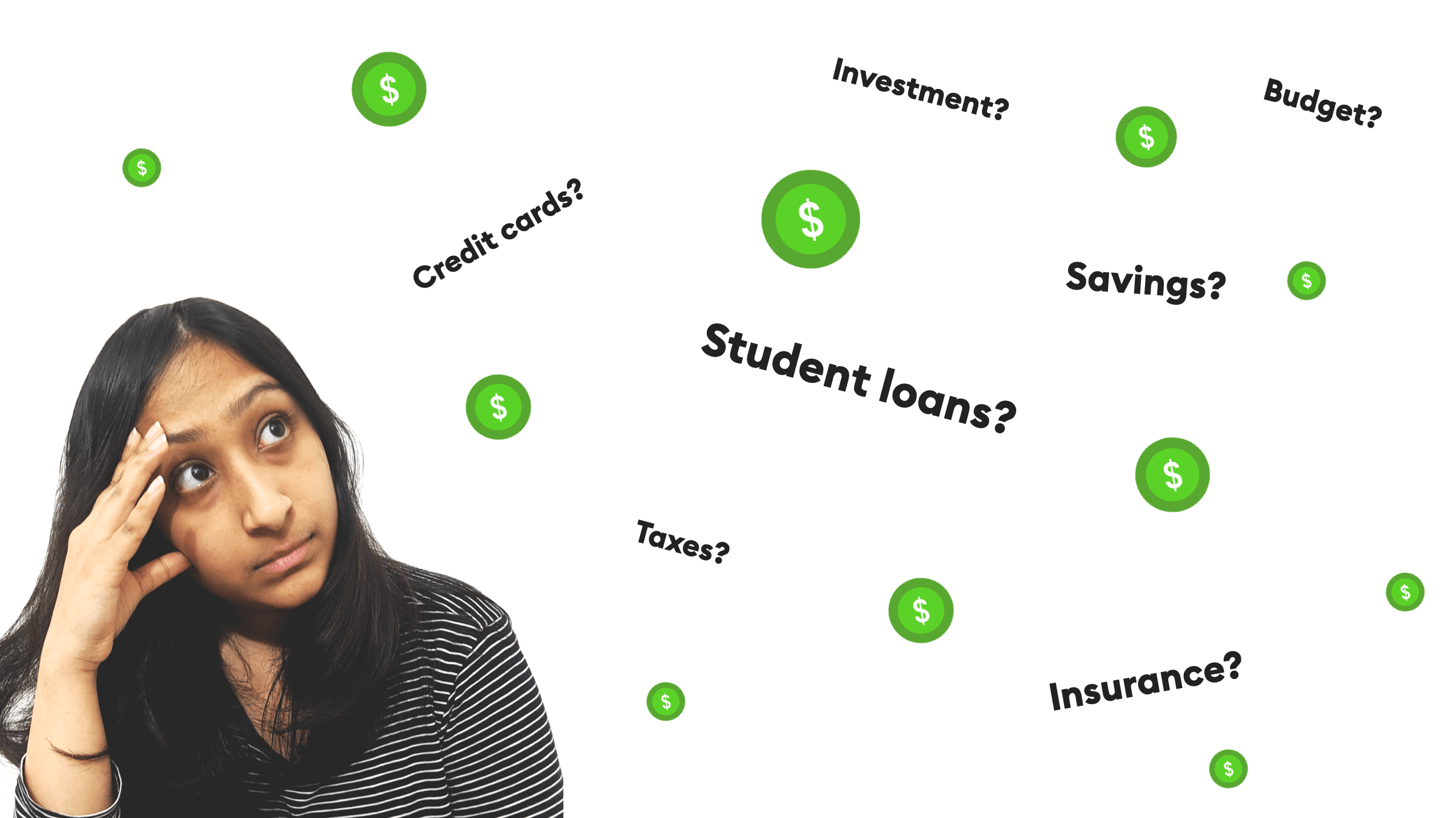
The Challenge
While there are numerous products in the market focusing on real-world financial applications, there are very few that are targeted towards financial literacy and even fewer that are fun. Information online is scattered, financial advisors expensive and people often spend hours and hours searching for what they are looking for. Many online forums and articles promote a specific service due to which the information is often biased. This leads to a phenomenon where people jump directly into application without much knowledge because they were never formally taught how to manage their money.
70% of 25 to 34 year olds have less than $1000 in their savings account.
Project Outcome
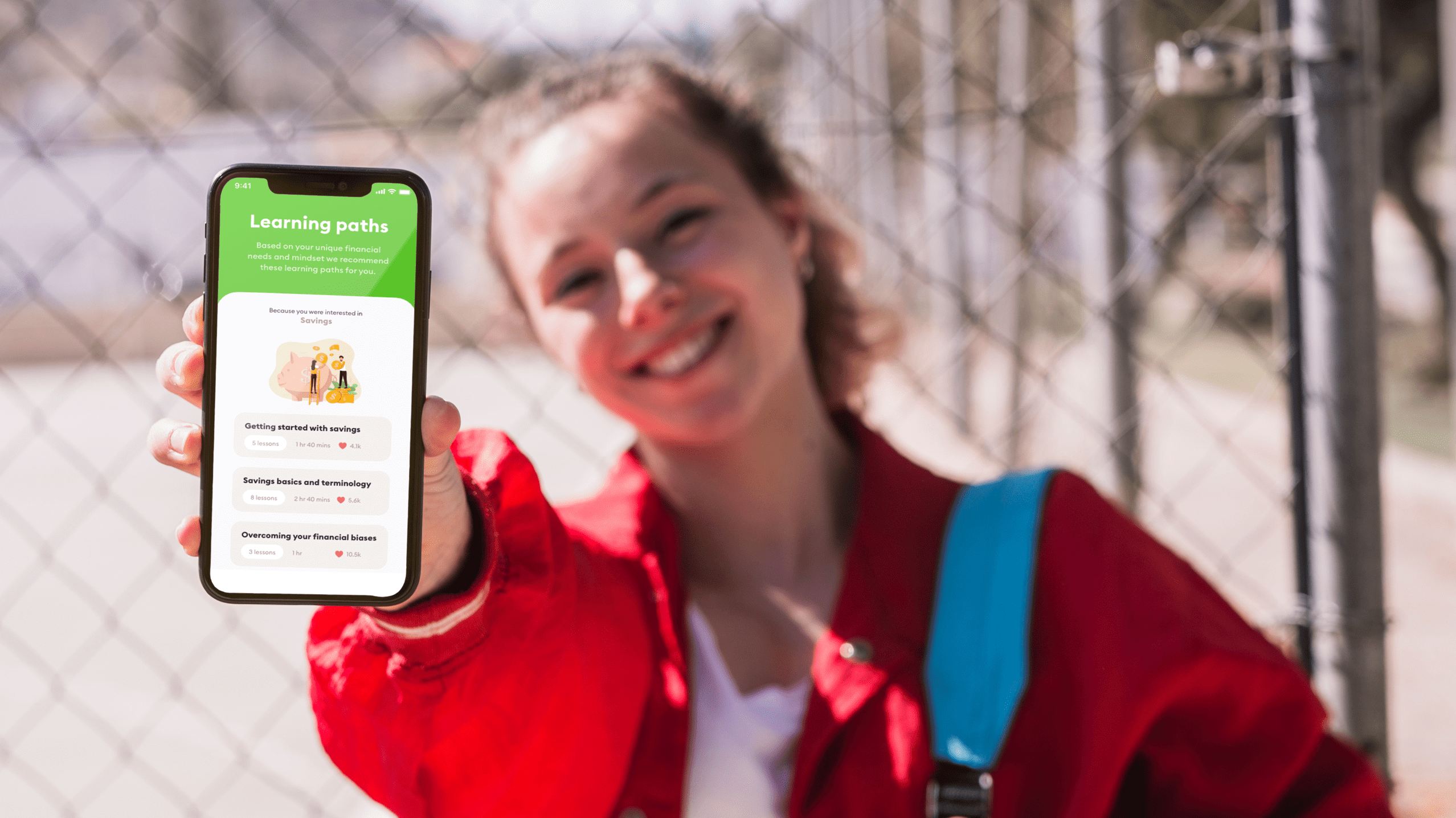
Backed with extensive research, I proposed a mobile-first platform, Magi that understands the user's financial needs and mindset to recommend personalized learning paths that have fun bite-sized lessons targeted towards application. The content is carefully crafted by top financial and learning experts and powered by an algorithm that learns from the user's choices. Magi also provides support in the form of guidance by verified financial experts. Below are the key features :
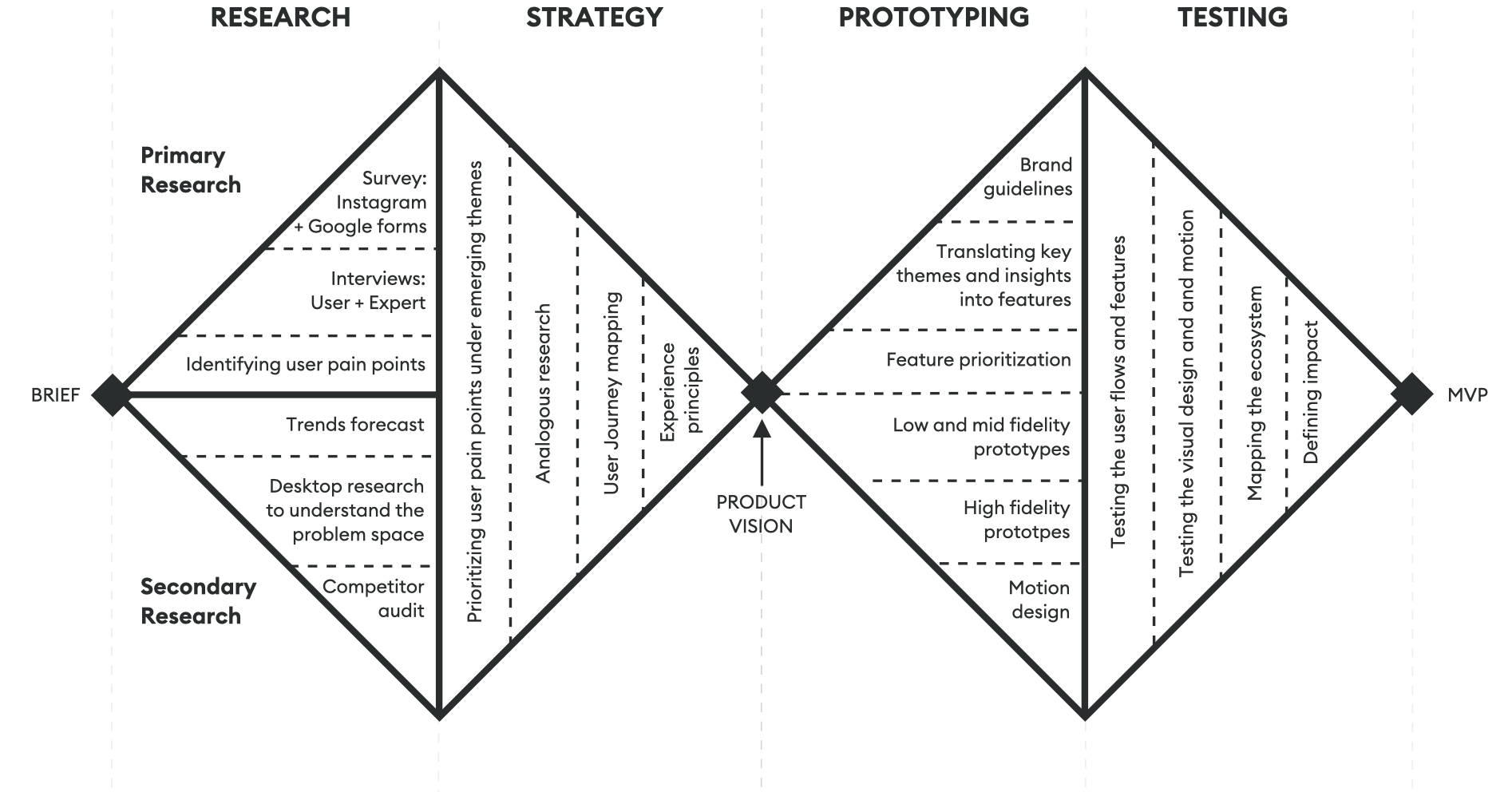
My Process

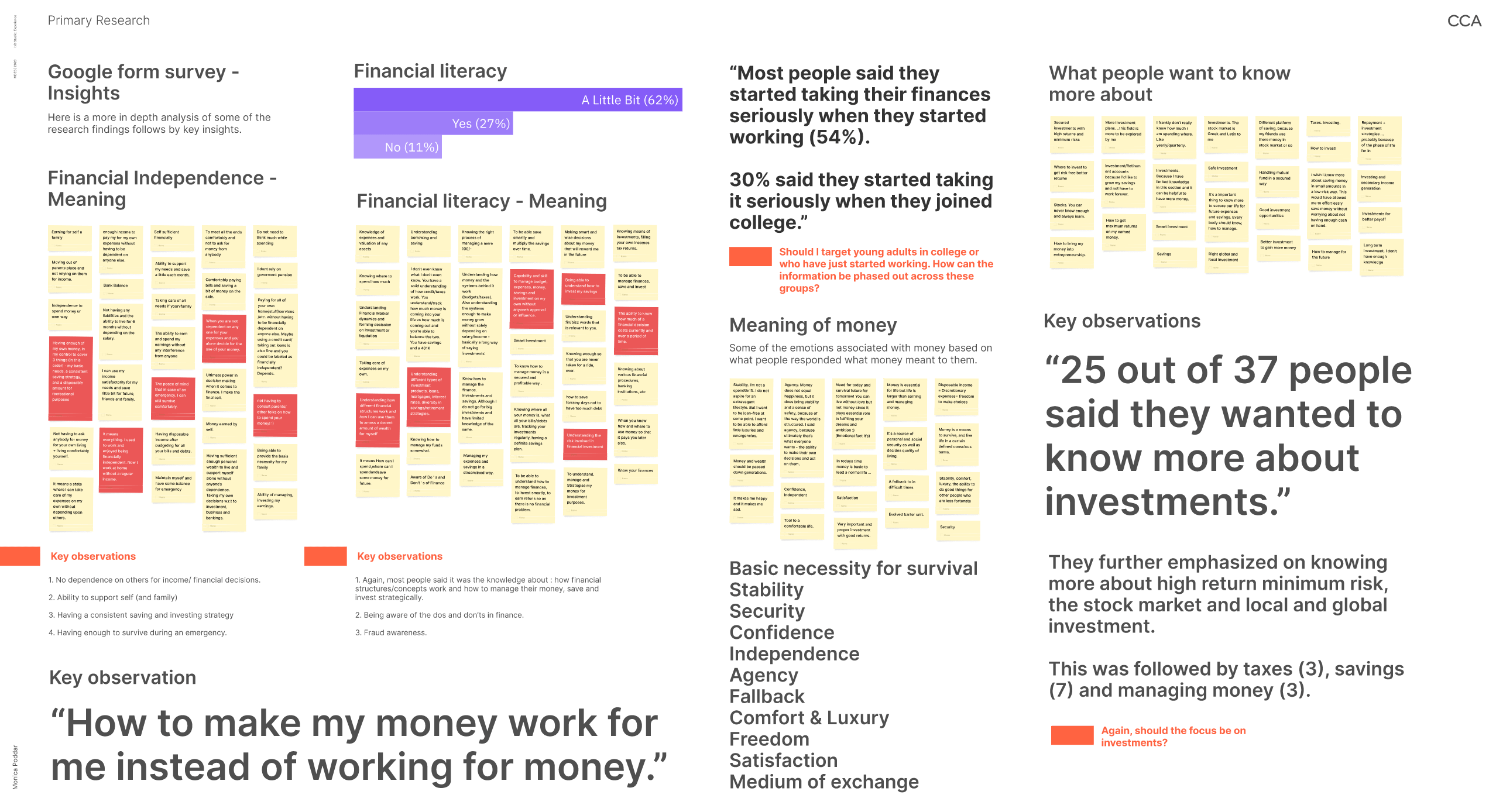
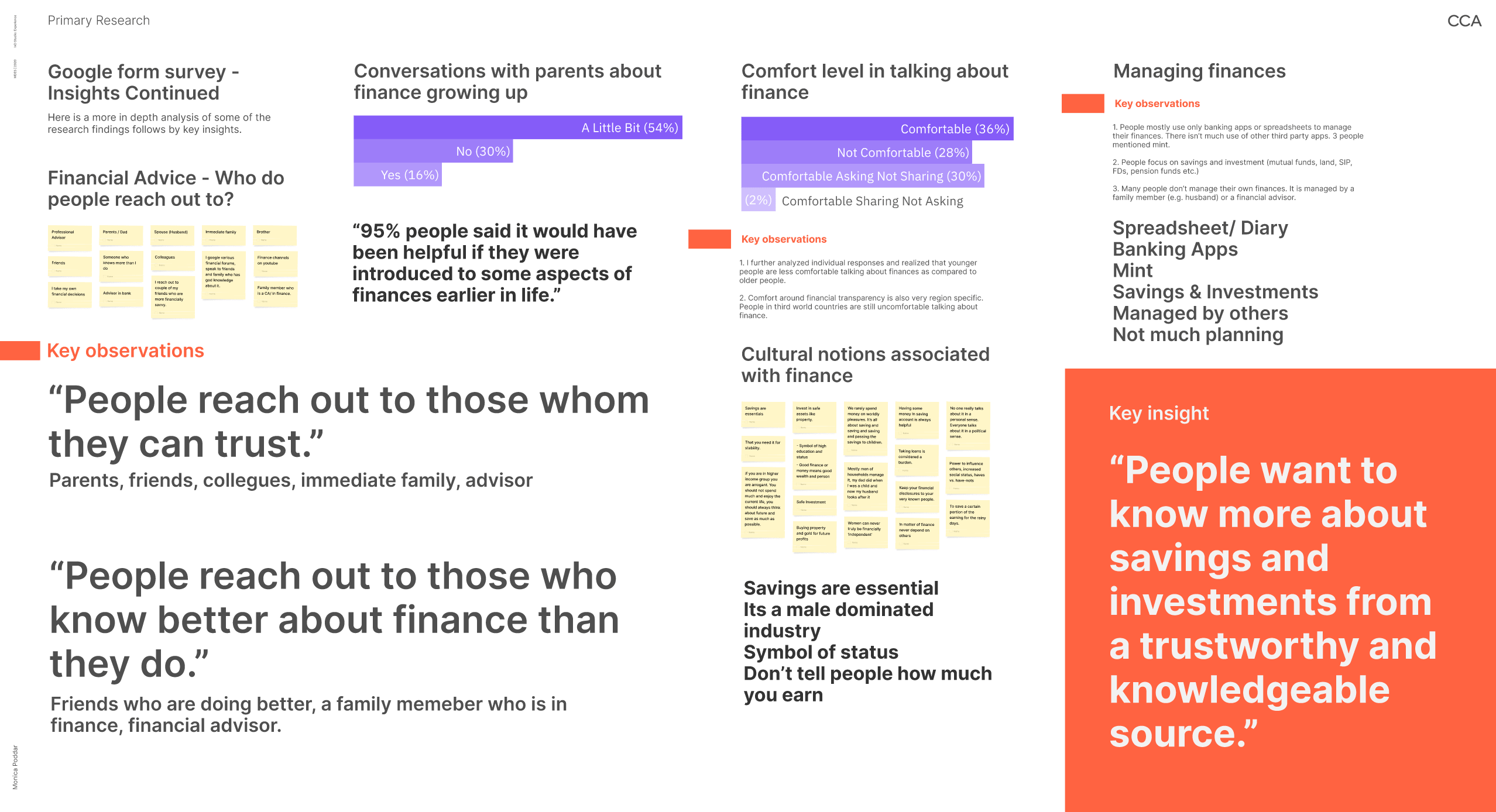
Research
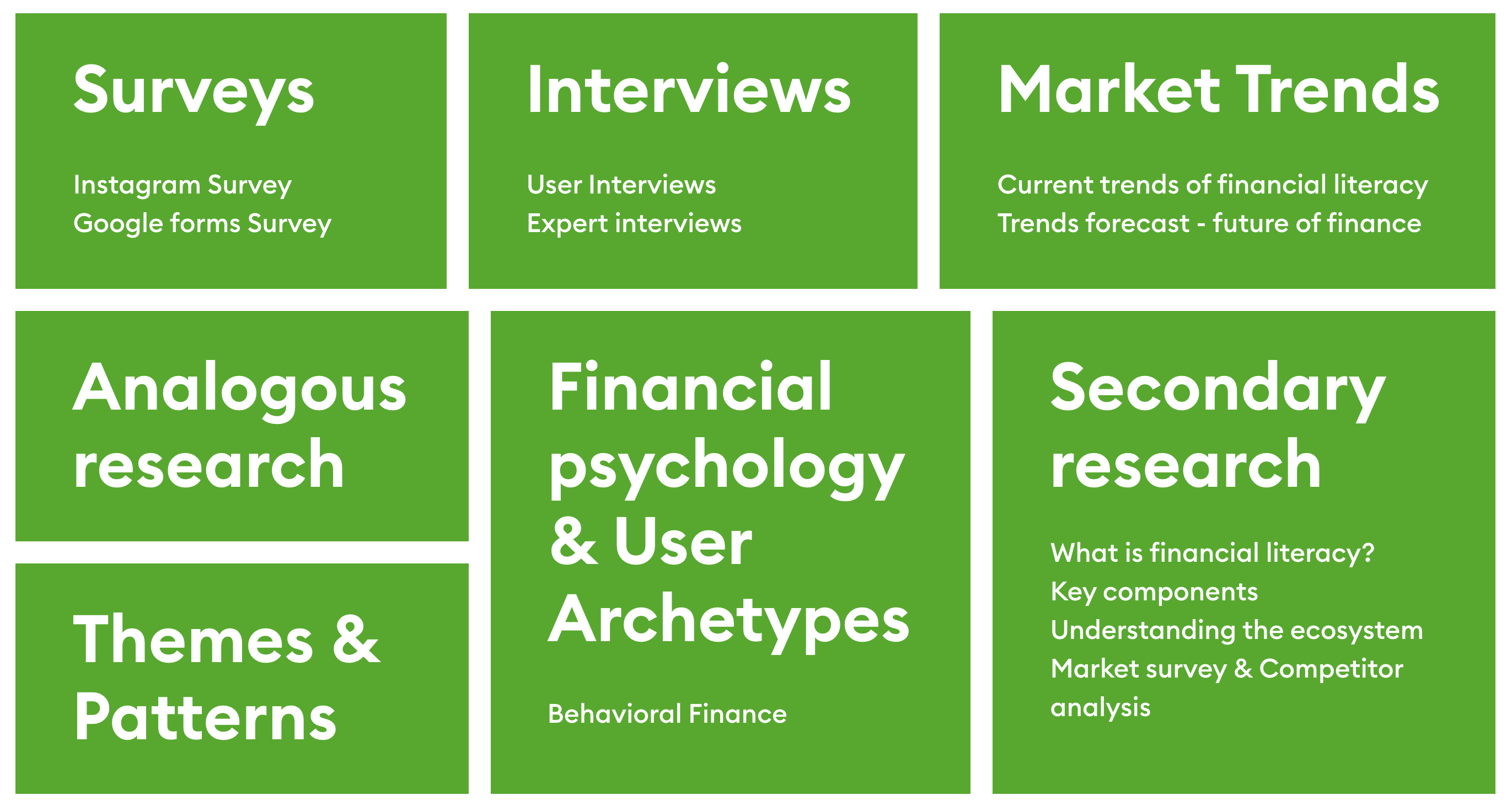
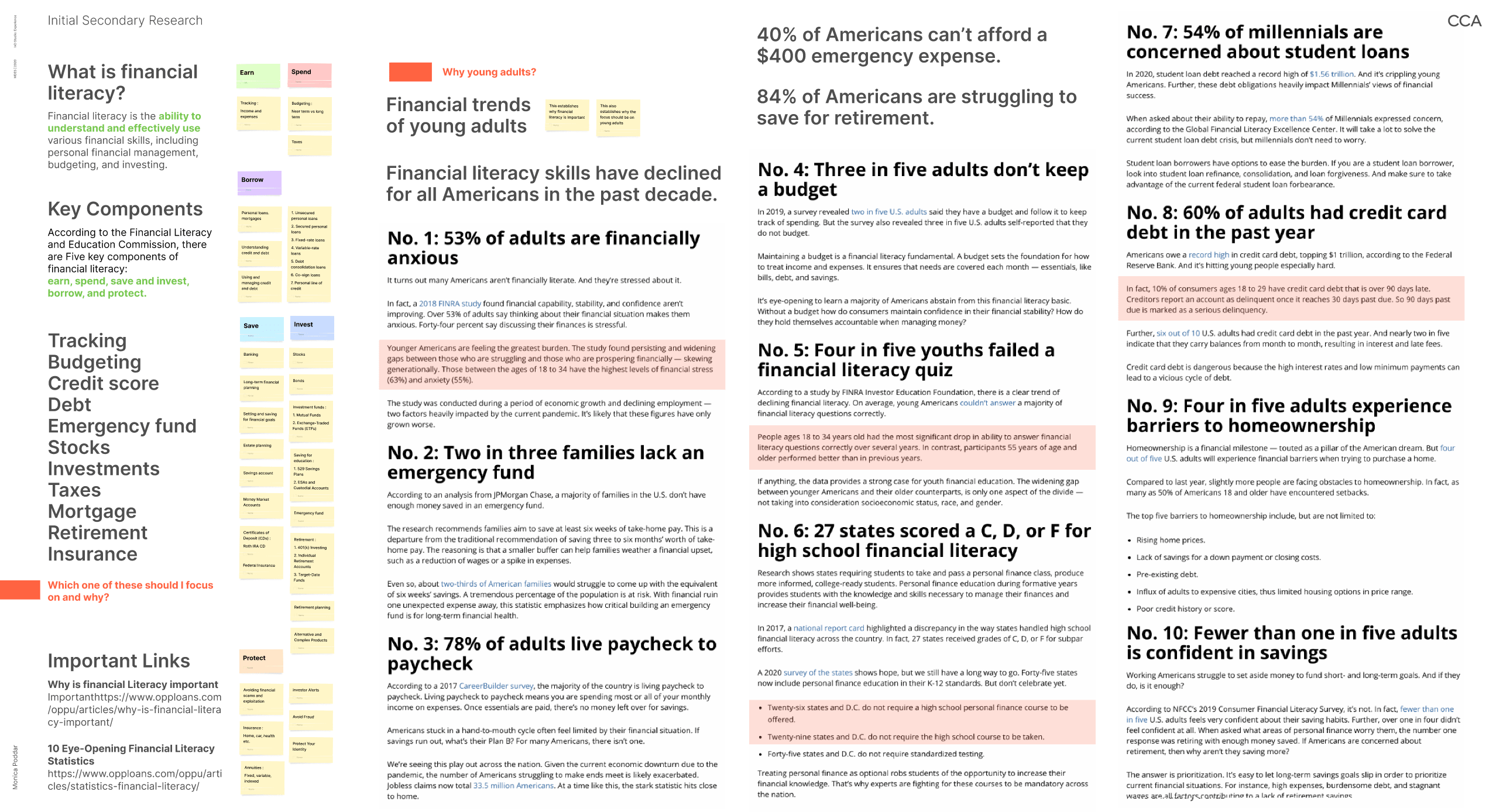
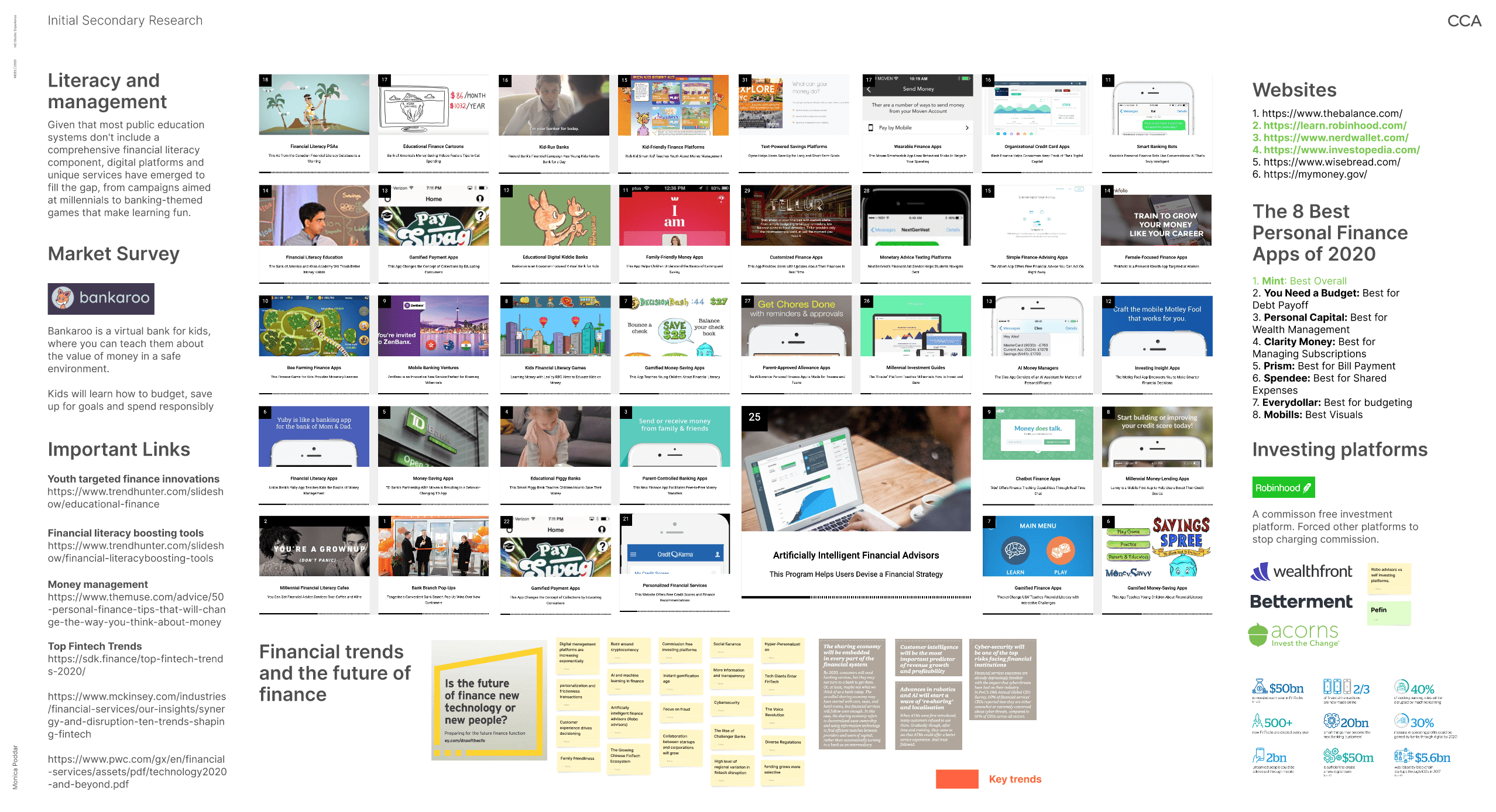
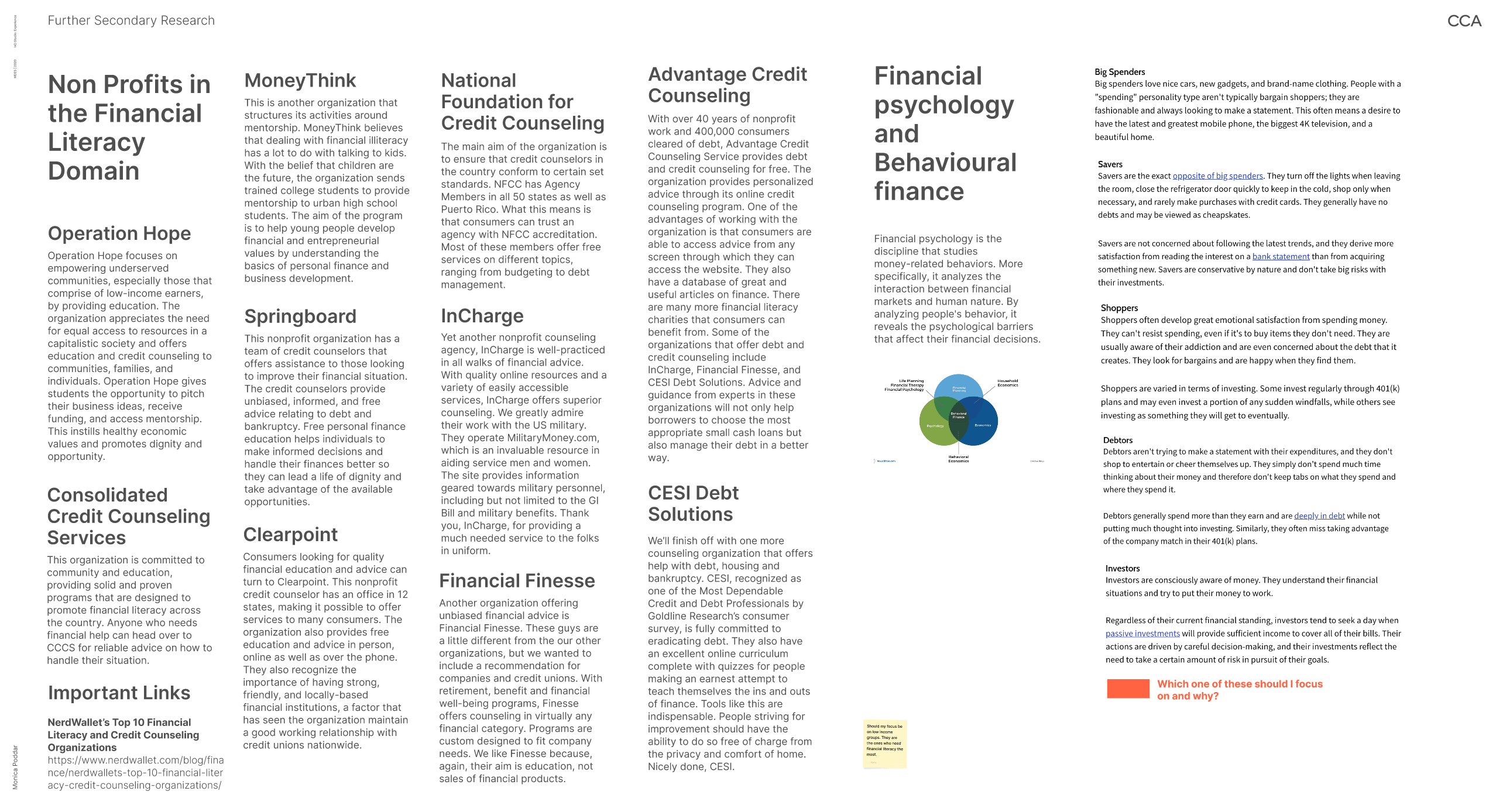
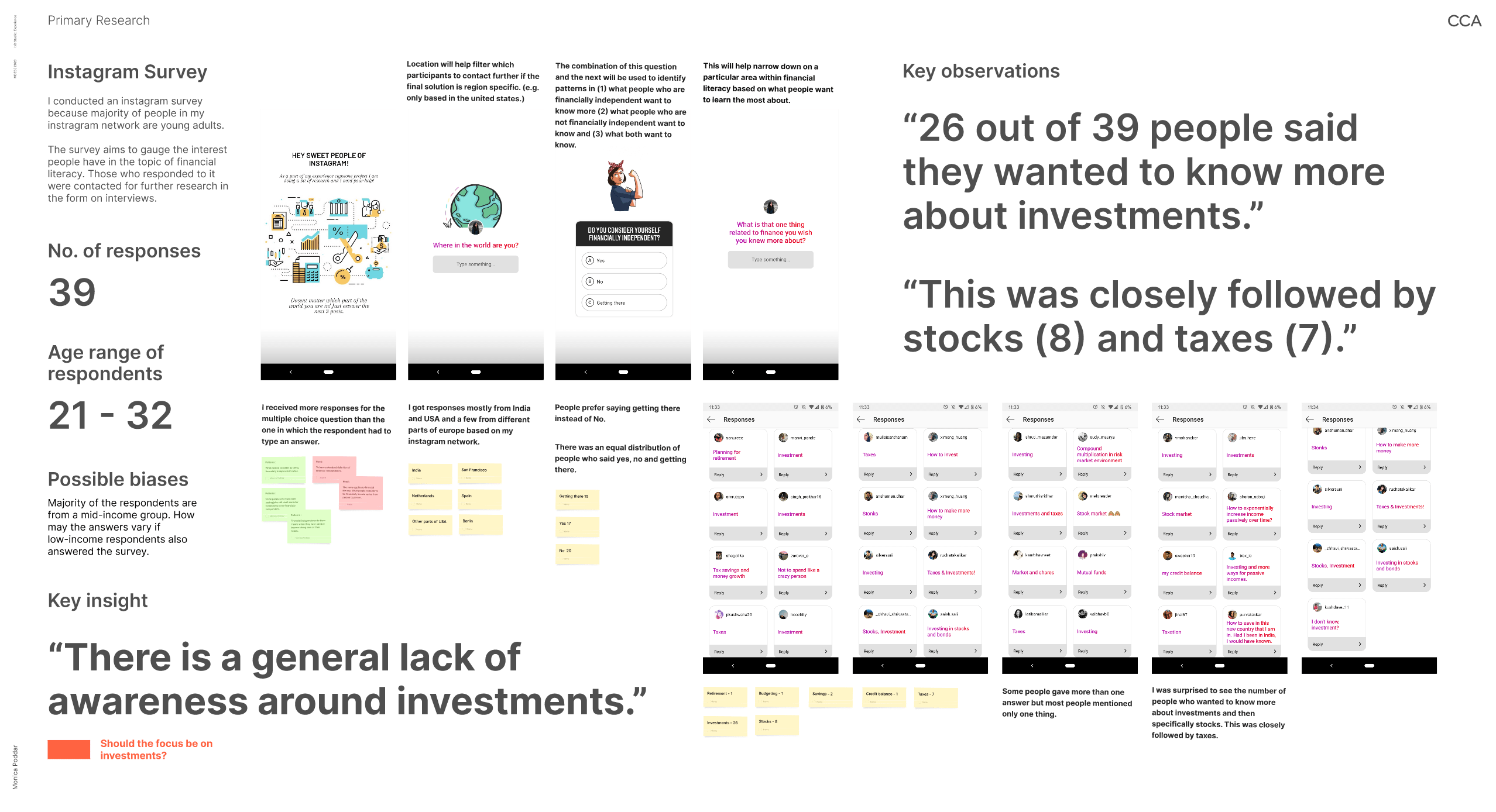
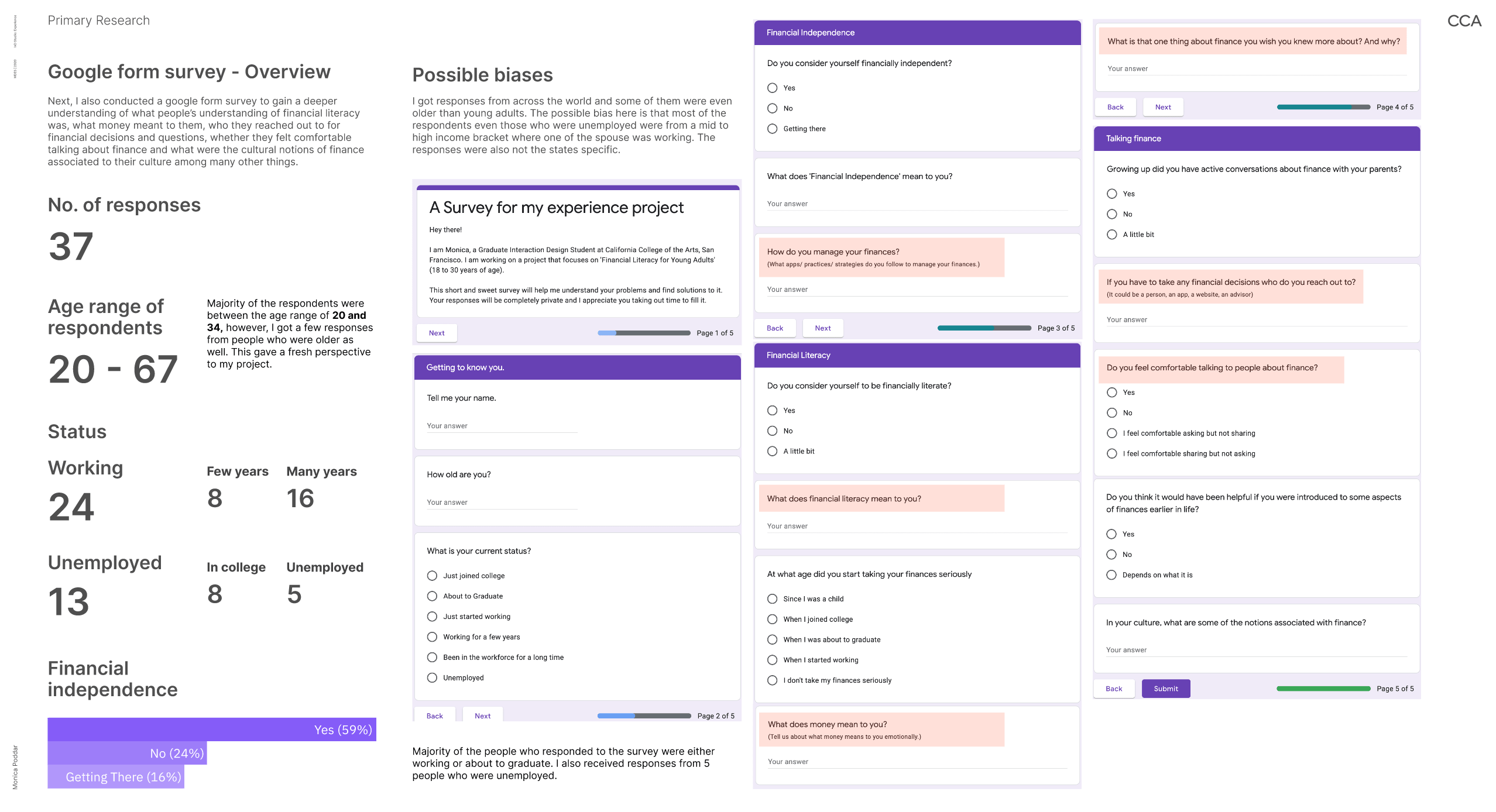
This was a research-intensive project. In order to reimagine the way financial literacy is delivered, I first needed to understand the existing ecosystem and its drawbacks followed by user needs and challenges. I applied various primary and secondary research methods as mentioned below simultaneously to gain an in-depth understanding. I leveraged various tools such as Figma, Miro, Zoom, and Google docs to conduct my research completely online.

Explore the gallery below to know more about my research methods and findings. To view the entire research process, view my digital Figma board here.












Mapping the user journey
Financial literacy is a life-long process and has various stages. I mapped a person's financial literacy journey into four main stages ranging from awareness and knowledge to application and finally confidence to understand the challenges and emotions emerging during each stage. This helped me narrow down on the stage I wanted to focus on based on the highlighted goals, touchpoints, and opportunities.

Competitor Audit
Next, I studied what the industry was lacking by conducting a competitor audit. I analyzed various platforms providing literacy in the form of knowledge and application know-how and evaluated them based on parameters such as the type of platform, revenue model, trust factor, and mentorship. This further helped narrow down my focus towards targeting the problem space of personalization in financial literacy.


Strategy
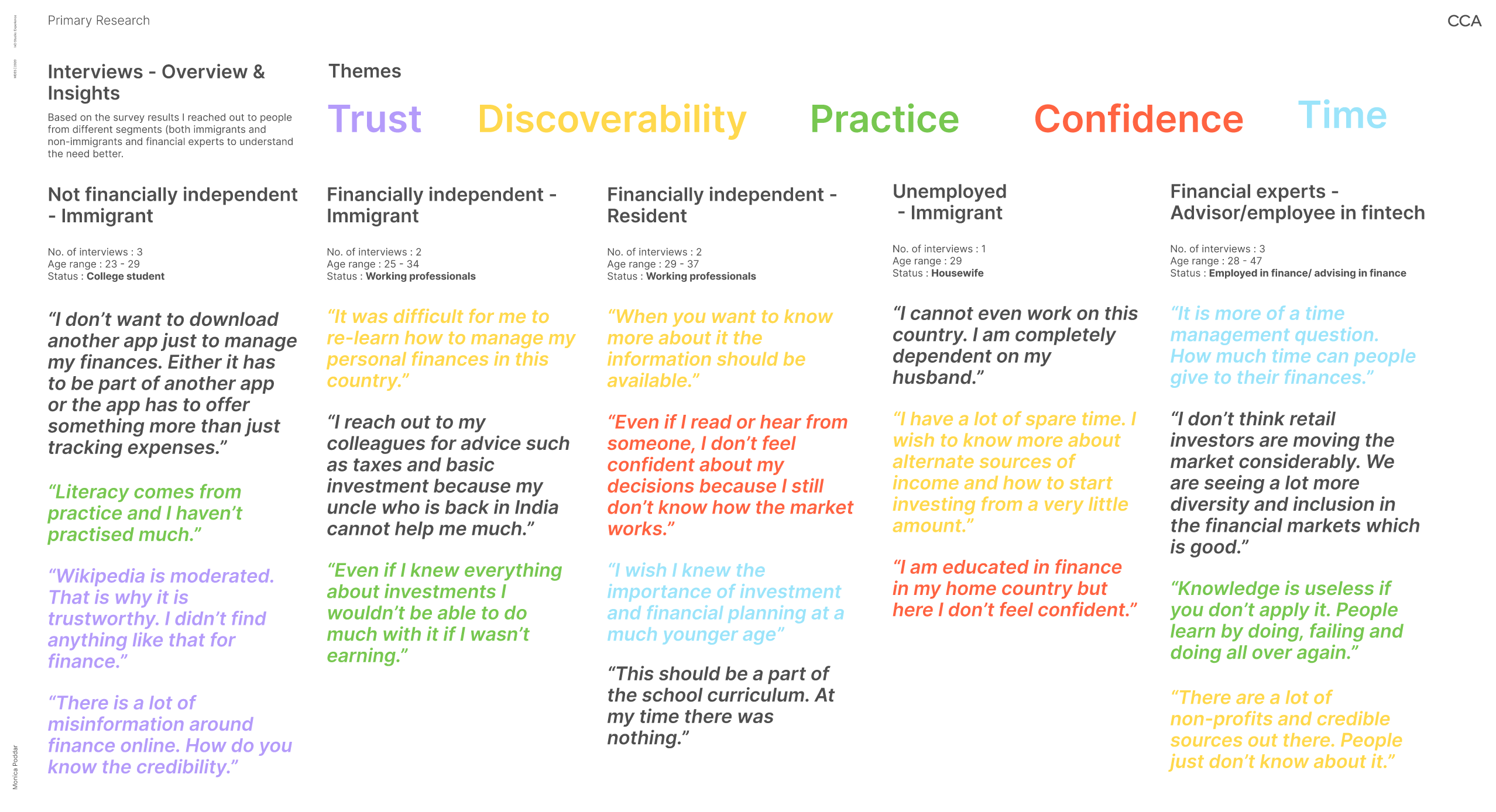
Identifying key themes
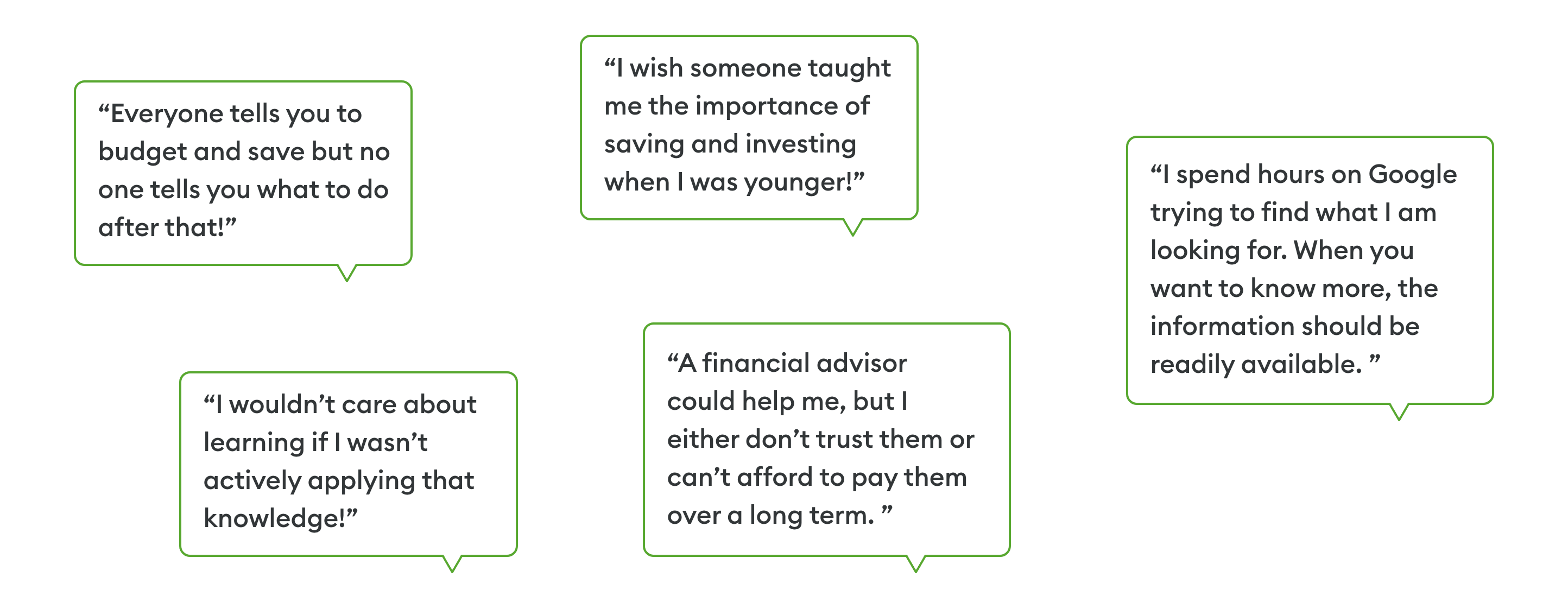
My research provided rich findings which I clustered together to form key themes. I sorted the quotes and observations into categories for each stakeholder group. Common themes began to emerge across stakeholder groups, which eventually led to the four main insights.

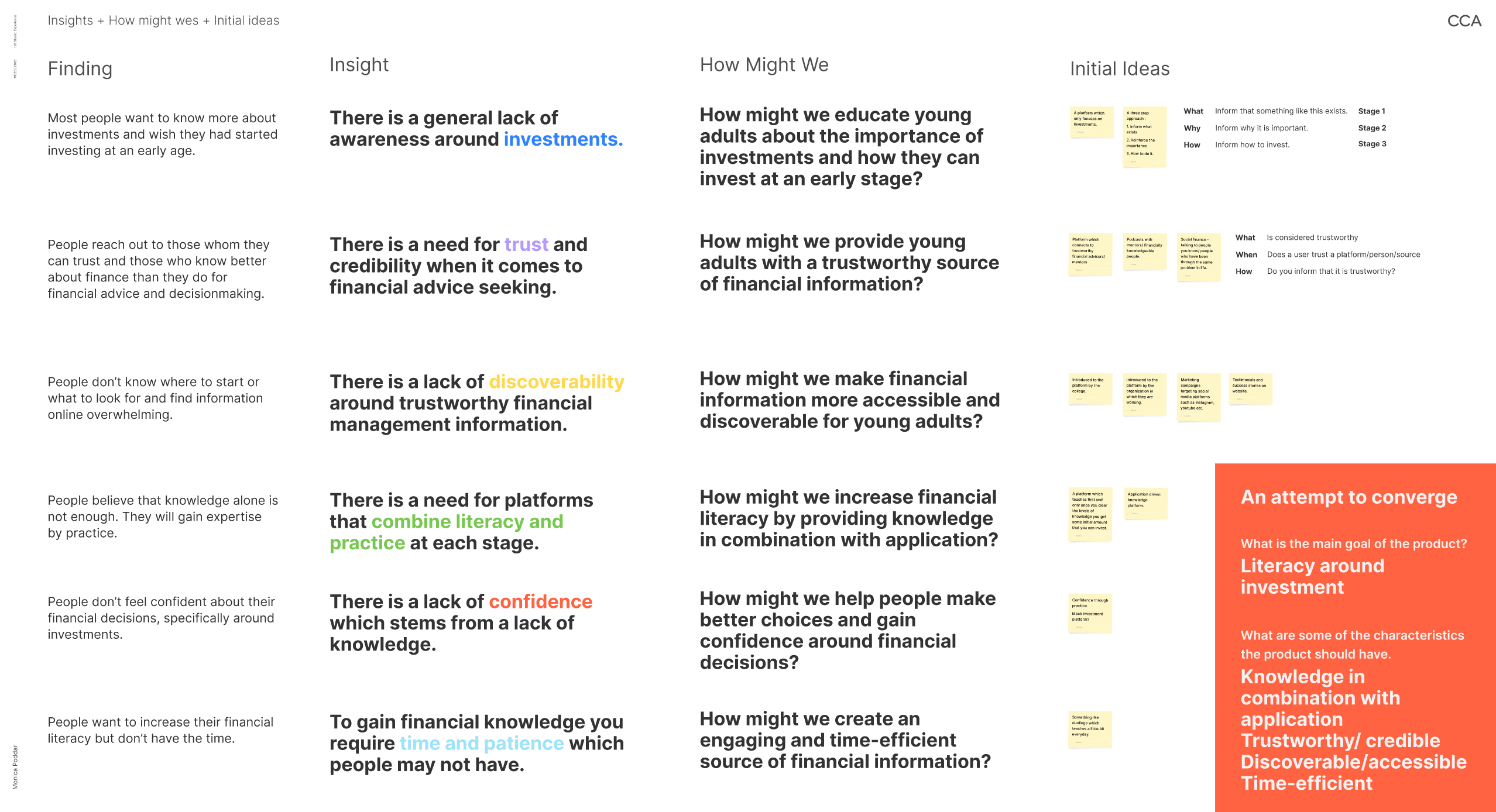
Insights
Each insight revolves around a specific theme. At this stage, I worked towards incorporating these key insights into my product vision which would later directly drive the features.

Product Vision
A trustworthy platform that delivers financial knowledge and guidance targeted towards application to young adults personalized to their financial needs and mindset.
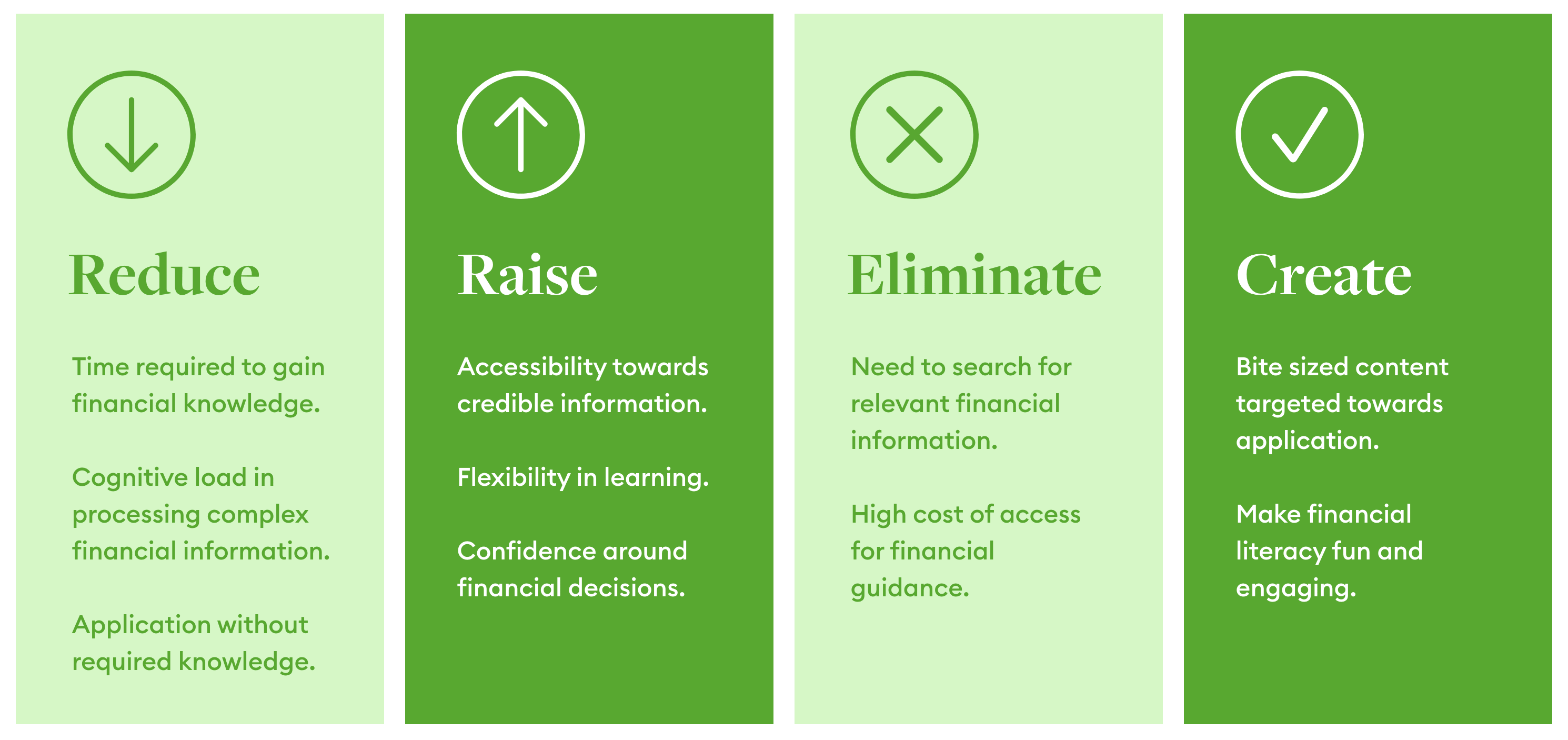
Four Action Framework
The four action framework was leveraged to consolidate what I wanted to reduce such as time and cognitive load, raise such as flexibility, accessibility, and confidence, eliminate such as the high cost of access and the need to search and create fun, easy to consume content through my proposition.

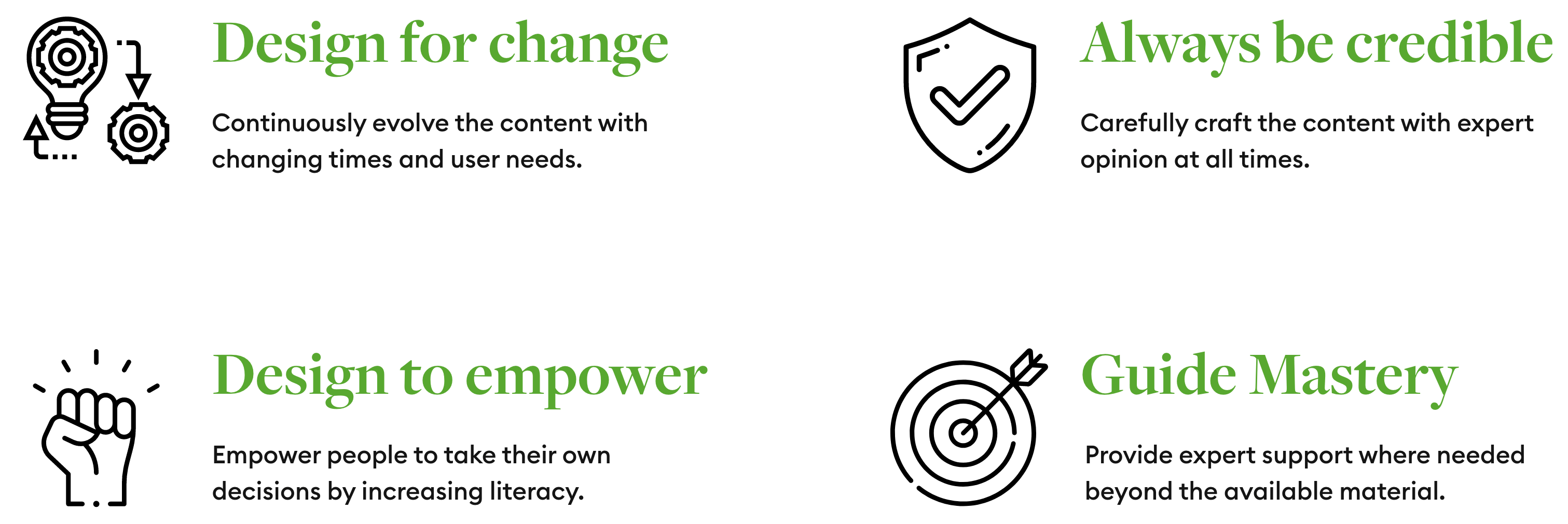
Experience Principles
The experience principles are based on the key themes which helped set the product tone and guided much of the prototyping phase.

Prototyping
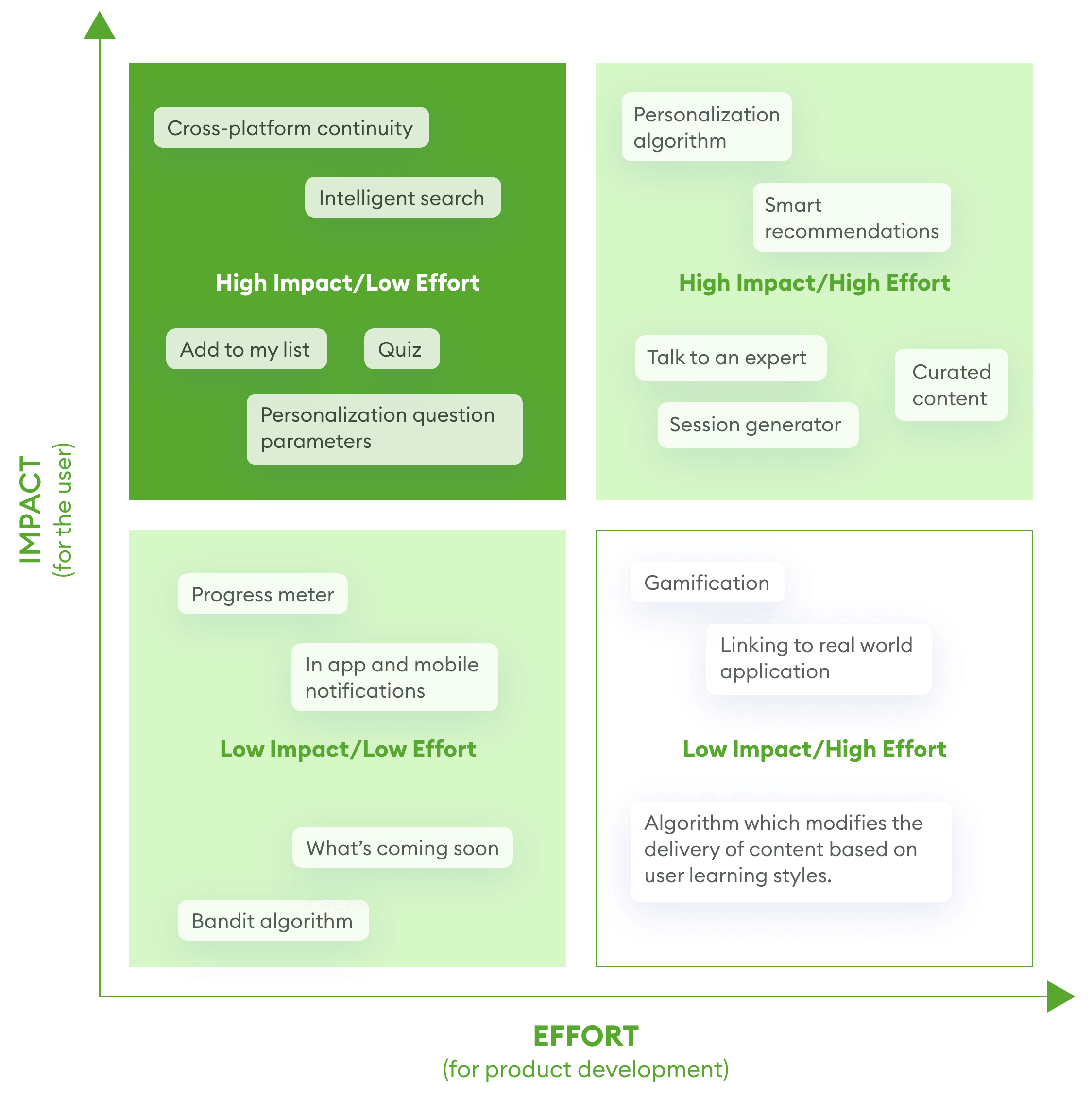
Feature Prioritization
I translated the insights into key features and analyzed the value of each idea based on user impact and development effort. This step helped me prioritize the key features that I wanted to focus on and gain more clarity around the big bets, ideas worth considering, the low hanging fruits and the tradeoffs.

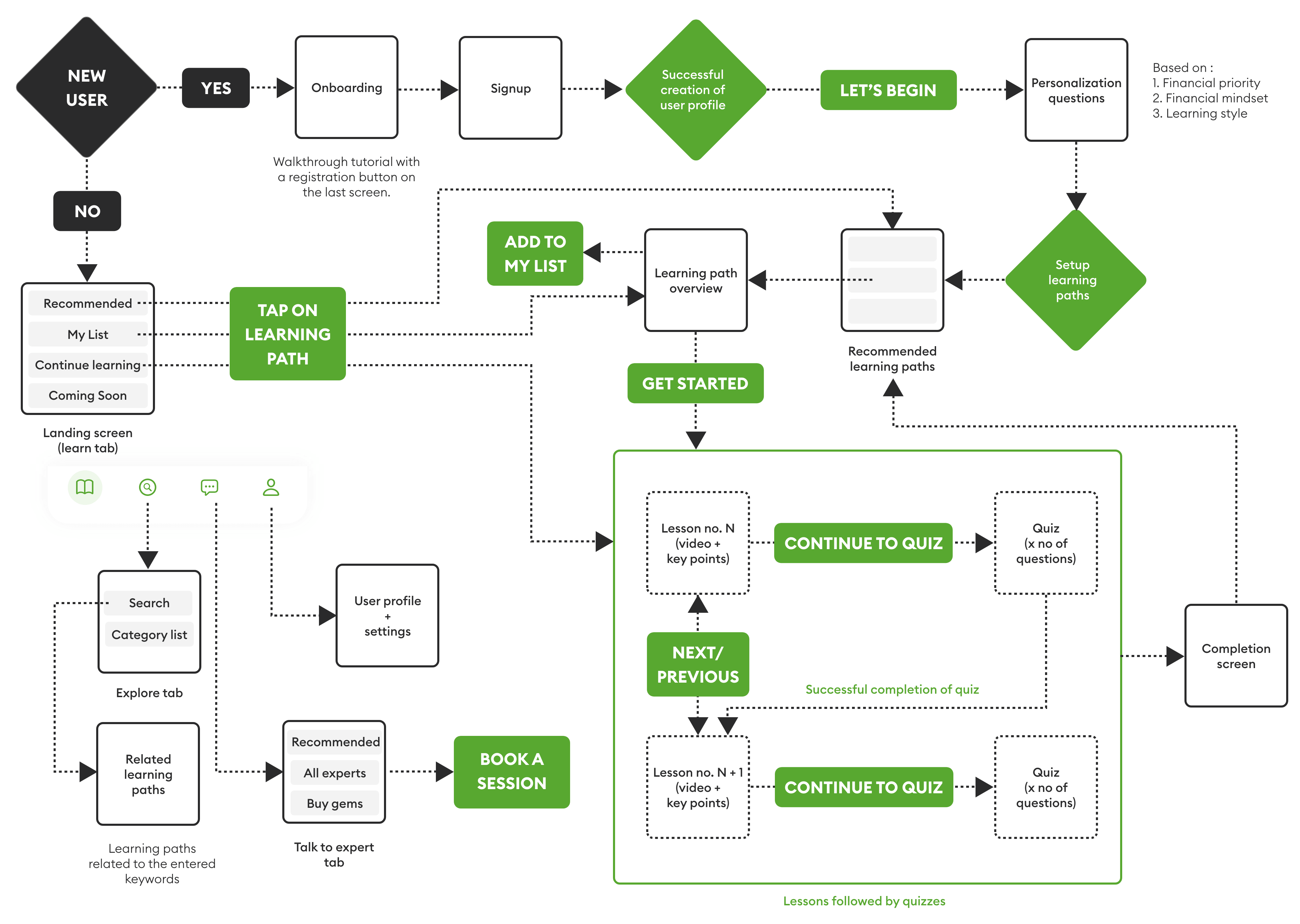
Defining user flows
Next, I created a user flow diagram, in parallel with my low fidelity wireframes to map out the various nodes, paths, modes, and loops that show the key interactions within the product.

Low fidelity wireframes
I started with low-fidelity wireframes to quickly test and gain feedback. This helped me explore a large number of ideas in a short span of time and incorporate the user feedback for each flow. Below I have shared the initial screens for the personalizations questions flow for setting up learning paths and the user feedback received on it.

Setting the product style and tone
The typography and color palette was chosen to represent trust, simplicity, progressiveness, and an approachable platform by using both vibrant and muted colors. The illustrations provide a human touch to the UI. The style guide was used to craft the high-fidelity wireframes and prototype.

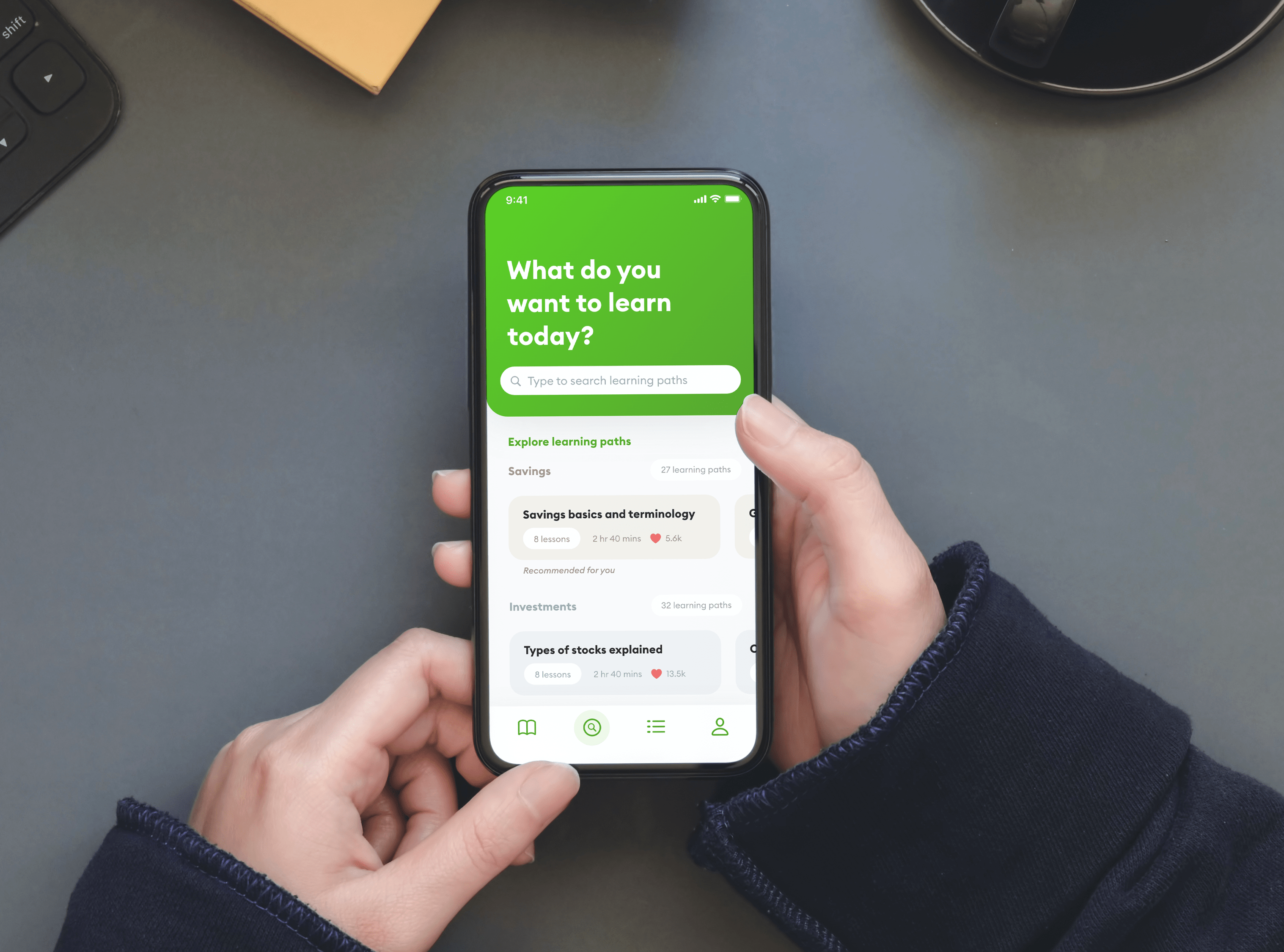
Key Product Screens

Testing
I tested my features both physically and digitally over Zoom by sharing an XD link, and asking testers to walk through the user flows.
What the testers had to say?
1. I like the smart recommendations.
2. How do I change the answers to some of the questions that I initially answered?
3. Is this free or will I need to pay for this?
4. The visual tone makes me feel comfortable, warm and familiar.
5. Some sort of reward system for the quiz and learning paths would be good.

I iterated multiple times on the solution to incorporate necessary feedback after each round of testing. This influenced some of the major design decisions such as adding coins and gems, providing my list, continue learning and recommended learning paths on the learn tab via horizontal scroll among many others.
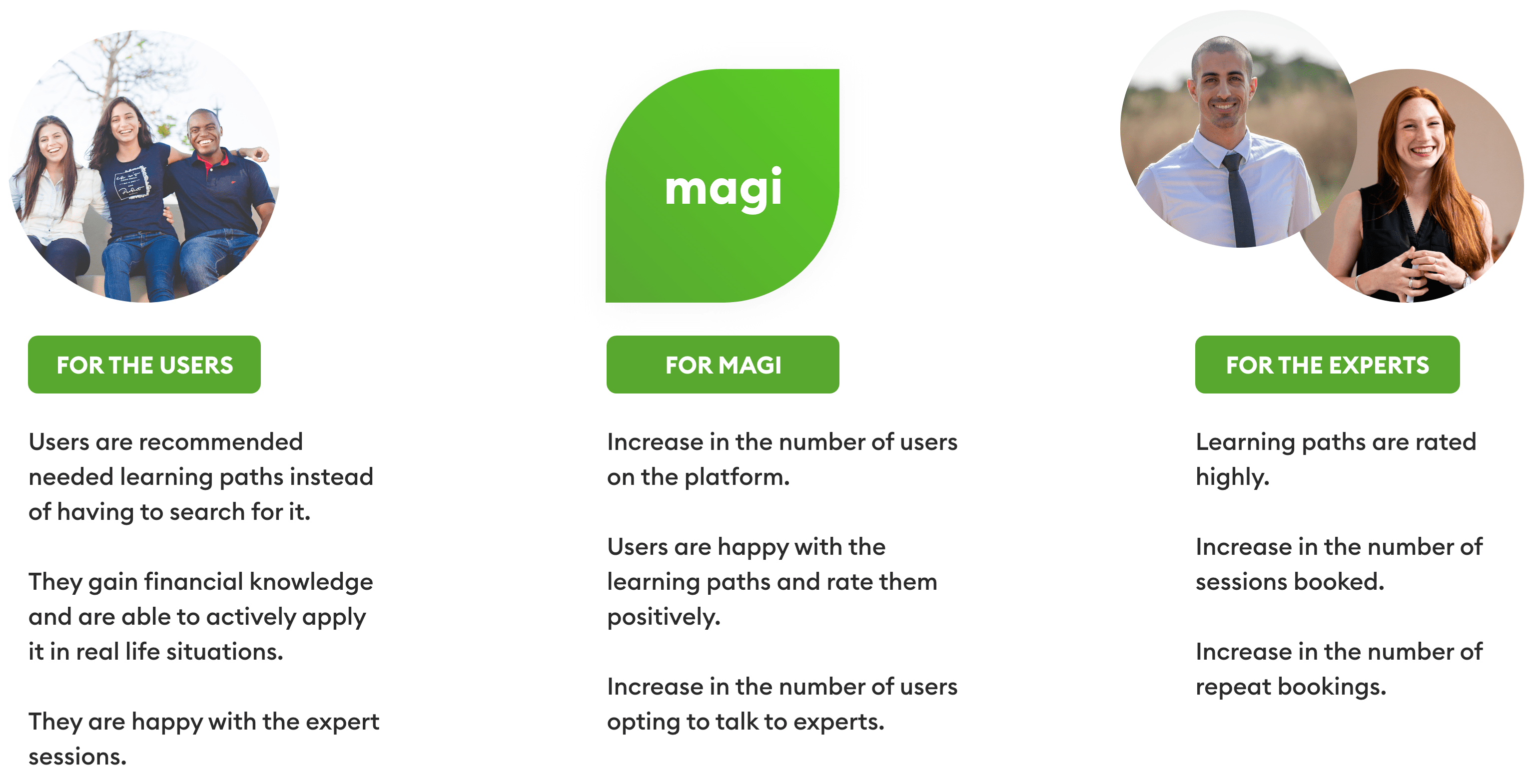
Defining impact

Next Steps
Expanding to more platforms
I chose to design for a mobile-first platform to support learning on the go. However, user testing indicated the need to extend learning and expert sessions to both tablet and web app versions.
Envisioning a sustainable business model
I believe that learning should not have a price tag. Platforms like Duolingo have managed to democratize learning by keeping it free for the users. However, finance requires expert content that cannot be crowdsourced. I would like to spend some more time thinking about the possible business models for Magi.
Reaching out to experts for content generation
The most crucial part for the success of Magi would be the personalized learning paths. I would like to reach out to financial and learning experts to create content for the MVP version.

Reflections
When it comes to matters of finance, personalization is key. But most of the time the onus is on the person to find what they are looking for or find a person to reach out to for help. Research highlighted this dire need and I started my journey with this as one of the key aspects in mind. This helped focus my project direction right from the start.
This project was undertaken during Covid and taught me much about driving remote collaboration and conducting research and usability testing online via Zoom and Figma. I realized that online research and testing actually helped me gather and organize my thoughts better as I adapted to this new scenario.
©2020 Monica Poddar | Made with lots of love and Kombucha in San Francisco, CA.